Getting started
The wCMF project mainly consists of two parts, the application framework and an application template.
wCMF Framework
The wCMF framework provides the foundation for creating PHP web applications based on the model-view-controller pattern. The project's source code is hosted on GitHub and can be forked or downloaded from there.
If you manage your dependencies using Composer you just need add the following lines to your composer.json:
Default Application
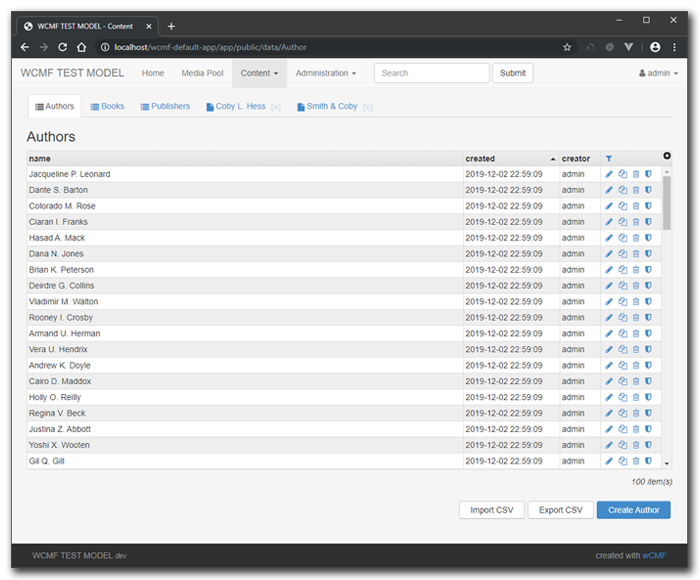
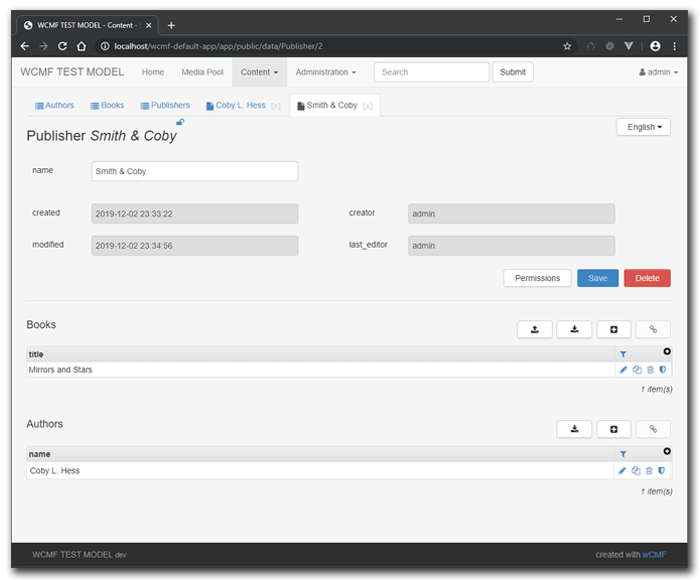
The default application is a fully functional data managing application based on the wCMF framework. Besides interfaces for create/read/update/delete (CRUD) operations on all entity types defined in the domain model, it features user, role and permission management as well as a lucene based search.
The following screenshots show the list and detail view of an Author entity type.


Prerequisites
To run the wCMF default application you will need the following environment:
- Web server (e.g. Apache)
- PHP >= 5.6
- MySQL
- Composer
- Apache Ant for code generation and deployment
To modify the demo model you additionally need:
- UML Modeling tool (e.g. Eclipse Papyrus or Chronos Web Modeler)
- Note
- A development environment based on Docker containers and the Eclipse IDE is provided in the wcmf-workspace project.
Installation
We assume that the application's root directory is accessible to your web server and mapped to the url http://localhost/wcmf-default-app.
GitHub
The application's source code can be cloned from GitHub using the following command:
After that you should see the following directories:
- app
- config
- locale
- public
- src
- build
- install
- model
- test
- tools
The application uses Composer to manage external dependencies. Execute the following command in the root directory of the application to fetch them:
Composer
Alternatively you can also use Composer to install the source code together with all dependencies:
To get the latest development version use the following command:
Model the domain
The application ships with a demo UML model that can be used as a quick start. It's located in model/model.uml. Base models for those who want to start from scratch are located in model/base/cwm/ and model/base/papyrus/. An in-depth guide on modeling for wCMF is provided in the Model section.
Generate the code
A code Generator is used to generate class- and configuration files from the domain model. Execute the following command in the build directory of the application in order to run the generator:
Setup the database connection
The database connection information is defined in the file app/config/server.ini and defaults to
Change these values to fit your local configuration. If privileges are granted, the database will be created automatically in the next step. If not, you have to create it beforehand.
Run installation scripts
Open a web browser and navigate to http://localhost/wcmf-default-app/install/. Click the buttons:
- Update database to create the application tables
- Initialize database to create the initial data (e.g. the admin user)
Open the application
Navigate to http://localhost/wcmf-default-app/app/public/ to open the login screen. Sign in using
- Username: admin
- Password: admin